
頑張って立ち上げたブログ。
せっかくなら少しでも充実させて、いいブログに育てていきたいですよね。
いいブログとは、ひとことで言えば 読者のニーズに応えているブログ ということ。
読者の知りたいことを書くのは大前提ですが、そのほかに【お問い合わせフォーム】【プライバシーポリシー】【プロフィール(運営者情報)】を設置することも、ブログの信頼性を上げるうえでとても重要です。
どこの誰かも分からない、コンタクトもとれない人のブログ記事では信用できないですよね。
そしてこれらを設置することは、Google AdSense(グーグルアドセンス)の審査を通過する上でも重要だと言われています。
お仕事依頼がお問い合わせから来ることもあるので、是非とも設置しておきたいところ。
というわけで、今回はワードプレス(コクーン)にお問い合わせフォームを設置する方法を解説していきます。

さん
コクーンにお問い合わせフォームの機能が見当たらないんですが…
そうなんです。
無料でありながら機能が充実していることで有名なコクーンですが、実はお問い合わせフォームを作成する機能がありません。

さん
えっ⁈
じゃあ、テーマ変えちゃった方がいいのかなぁ
大丈夫!プラグインがあります。
順を追って説明していきますね。
注)画像では「お問合せ」となっていますが、調べたところ世間一般で「お問い合わせ」と表記することのほうが多いので、「お問い合わせ」に変更いたしました。(「お問合せ」も間違いではありません)
画像はそのまま使用させていただきます。ご了承ください。
お問い合わせフォームプラグインを追加しよう
プラグインとは、簡単に言うと拡張機能のこと。
追加するプラグインは、無料の【Contact Form 7】を使用します。
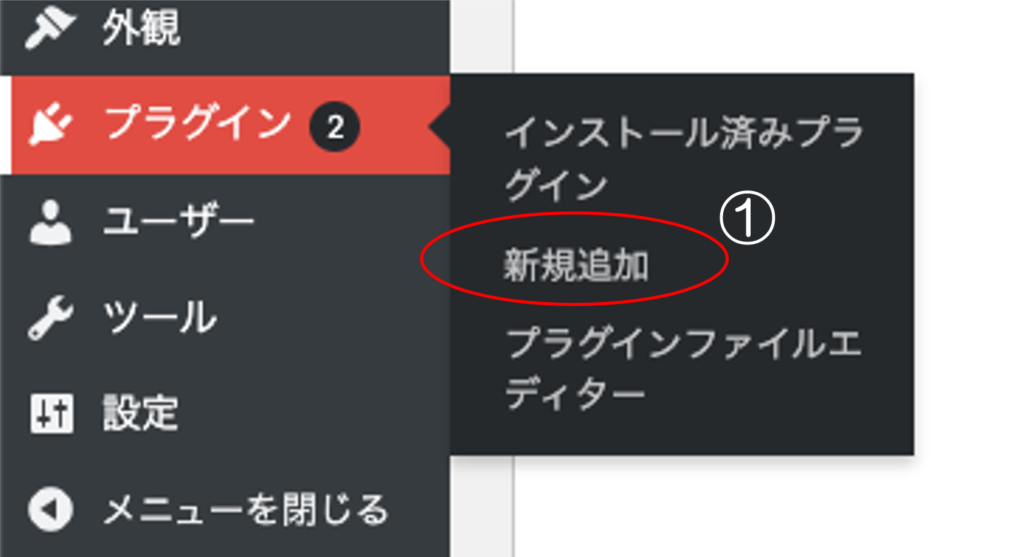
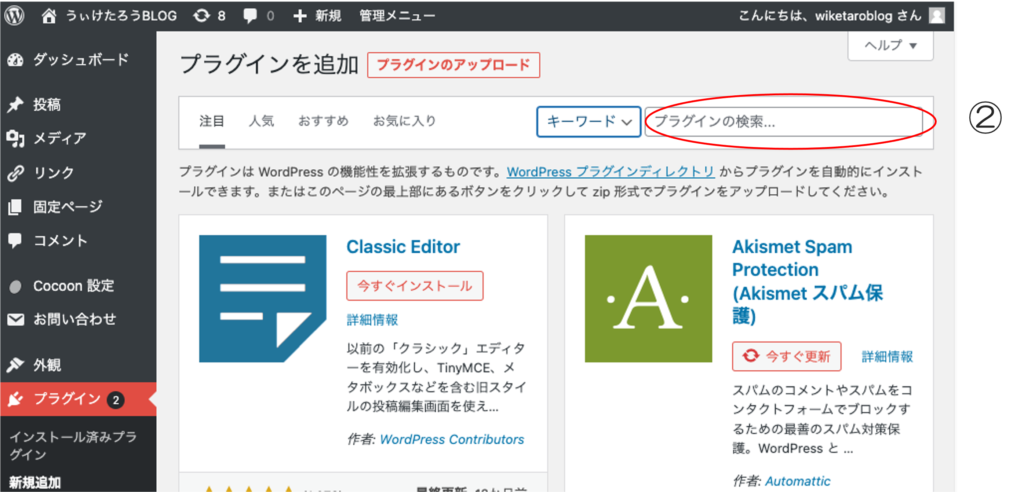
ダッシュボードのプラグインから新規追加を選択します①。

右上の検索窓にcontact form 7 と入力②。

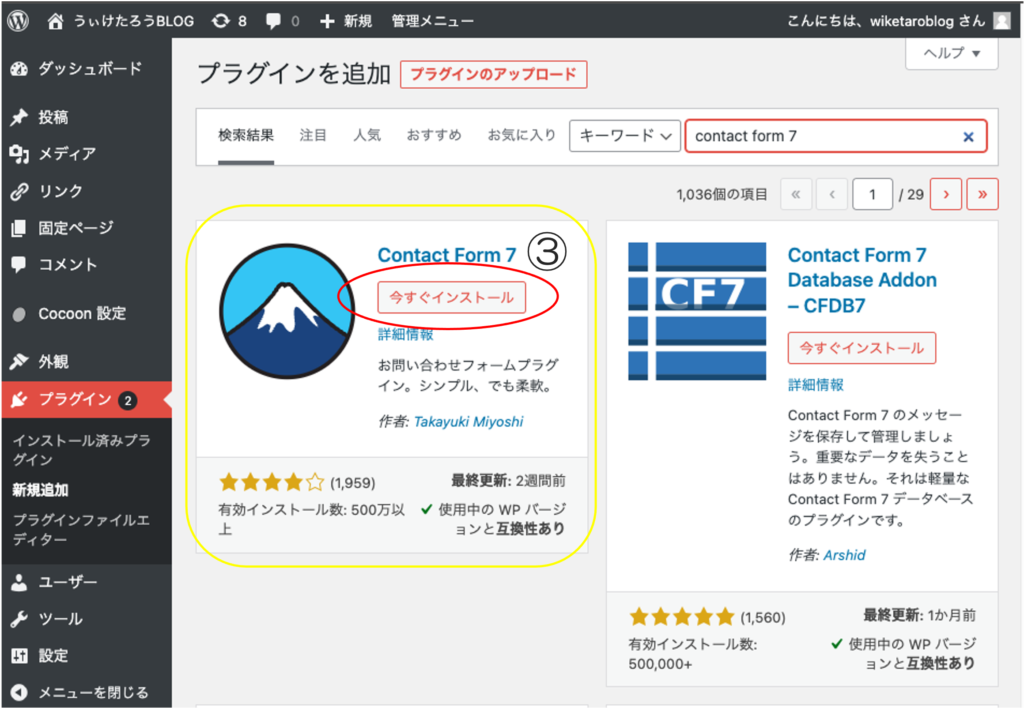
富士山アイコンのContact Form 7 から、今すぐインストールをクリックします③。

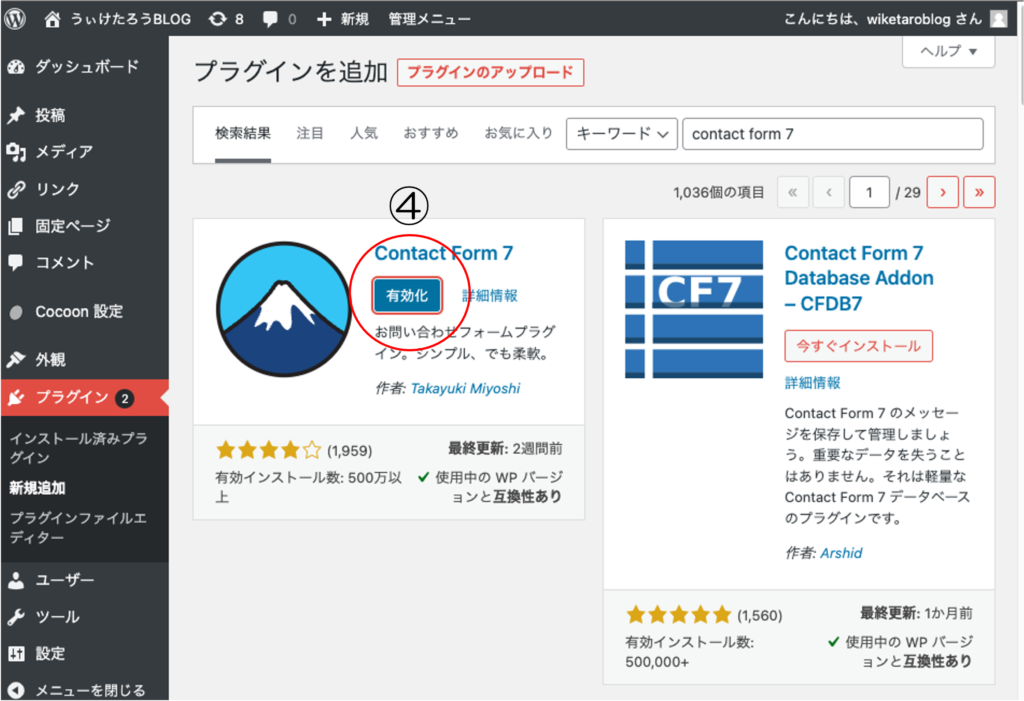
続いて、有効化をクリック④。

これでお問い合わせフォームプラグインが無事にインストールできました。
お問い合わせフォームプラグインを設定しよう
次にContact Form 7の設定をしていきます。
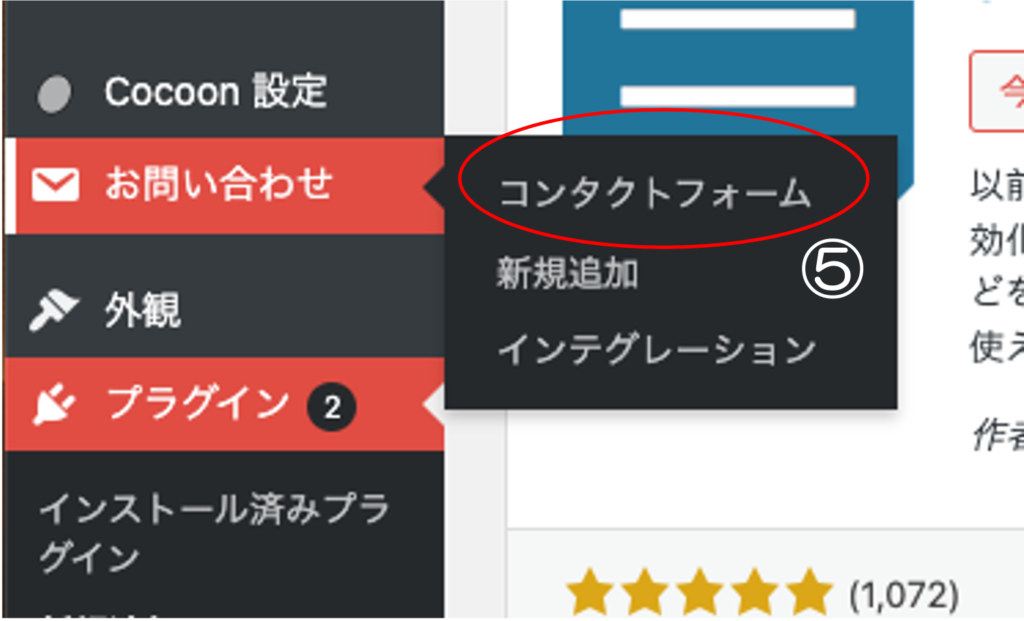
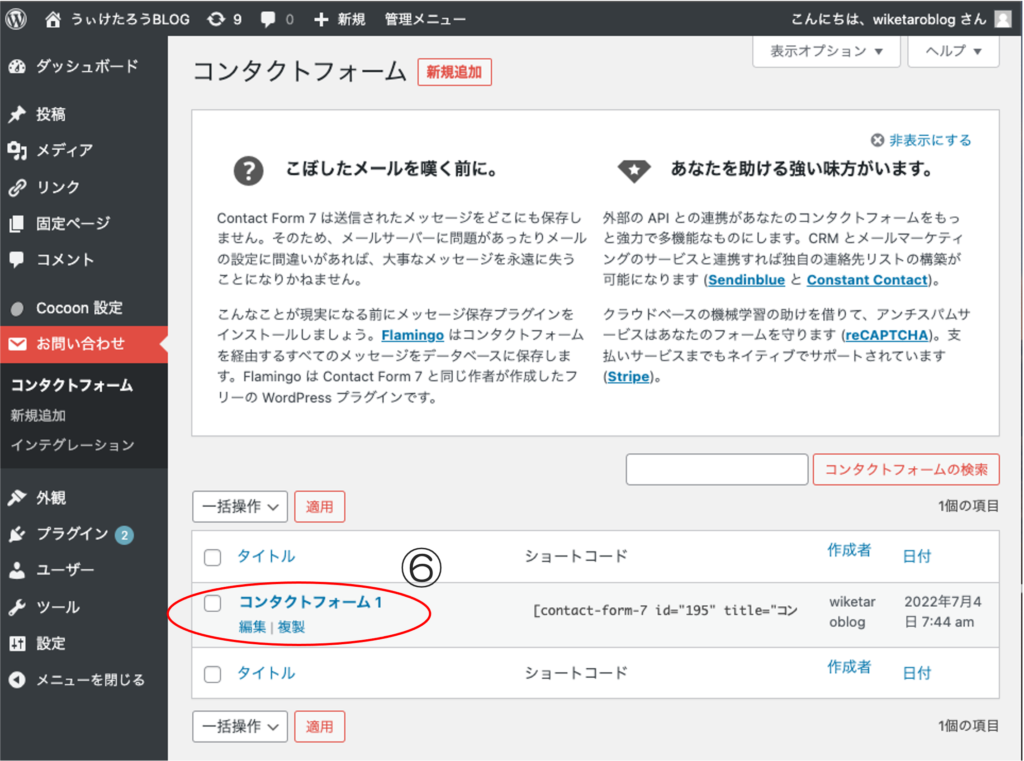
ダッシュボードのお問い合わせから、コンタクトフォームを選択します⑤。

コンタクトフォーム1の編集をクリックします⑥。
( 編集|複製 は、カーソルを持っていくと出ます)

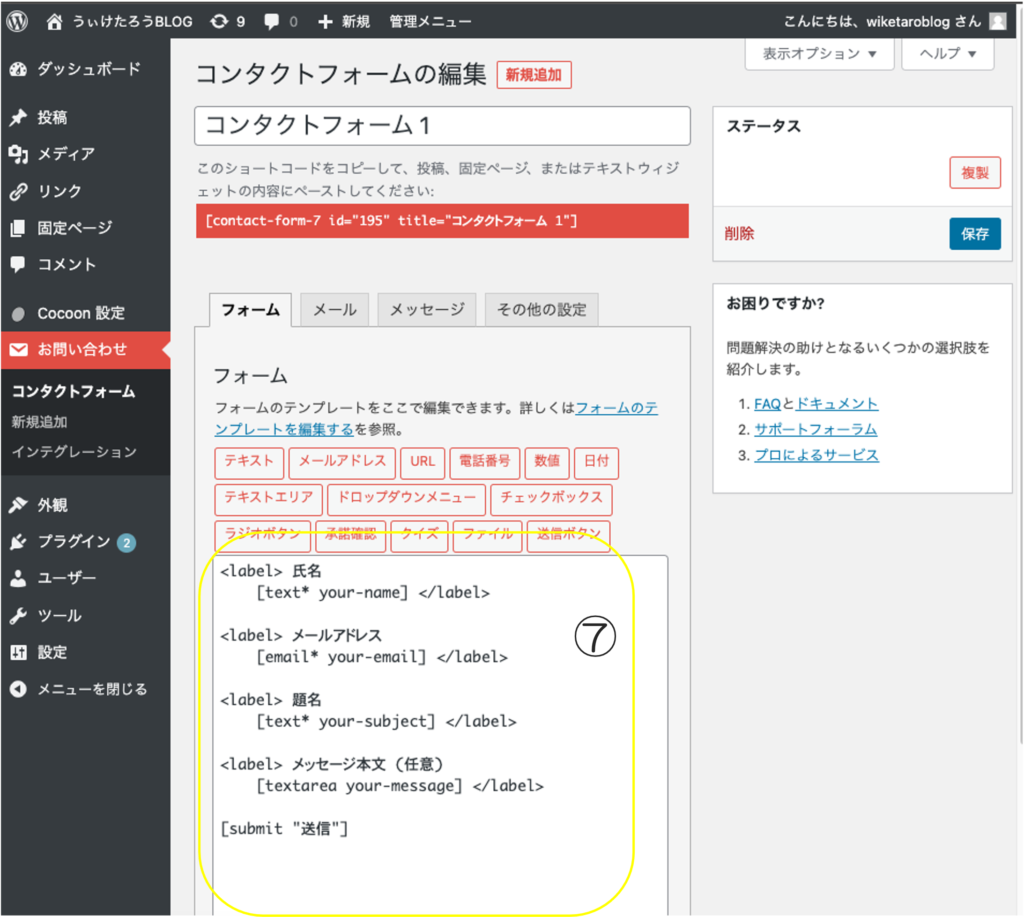
フォームタブの入力内容を確認します⑦。入力内容はこのままで大丈夫です。

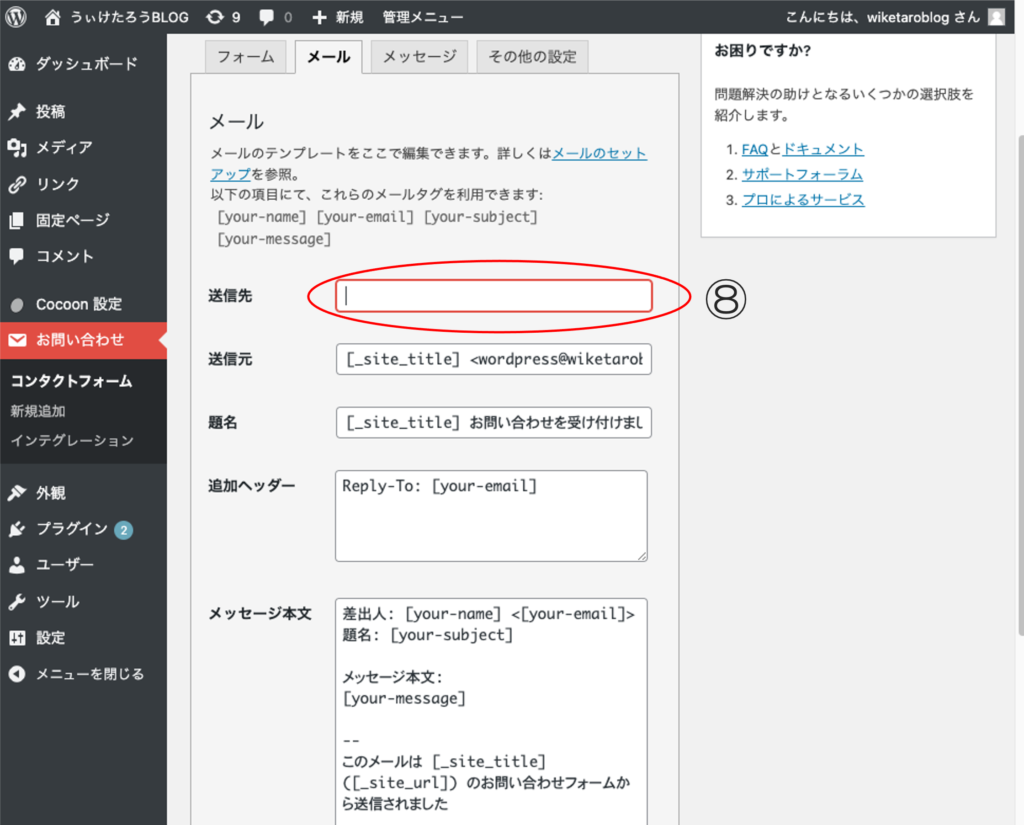
メールタブの送信先に、お問い合わせを受信したいメールアドレスを入力します⑧。

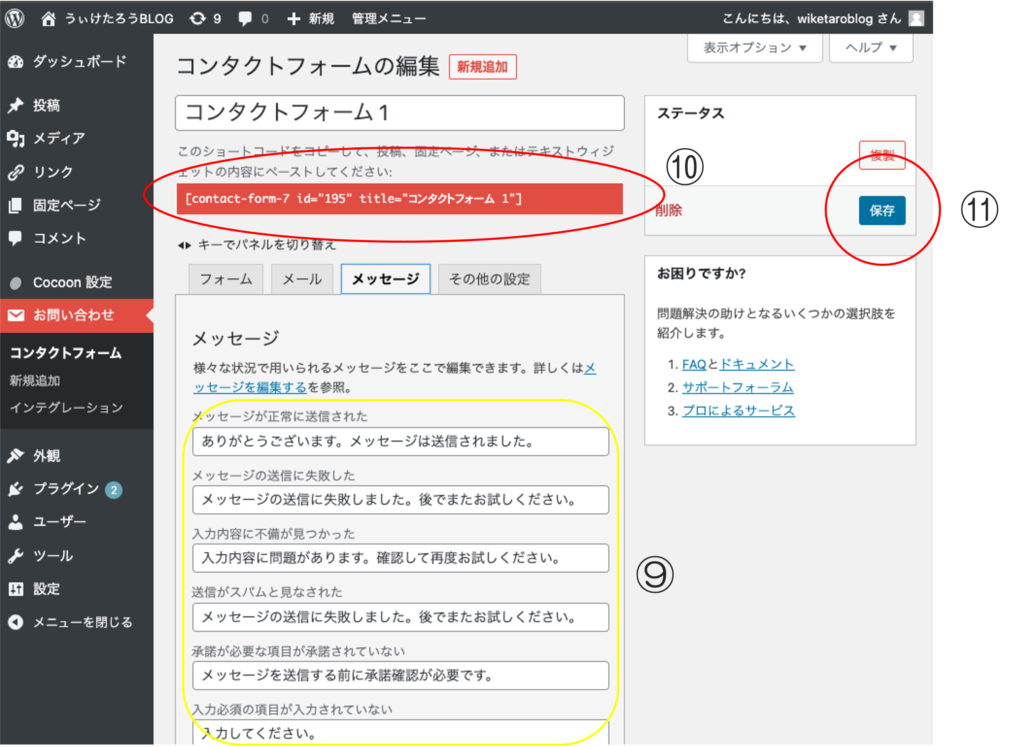
メッセージタブからメッセージの内容を確認します⑨。
デフォルトで十分ですが、変えたい場合はここで変更します。

ショートコードをコピーし⑩、保存をクリックします⑪。
お問い合わせフォームを作成しよう
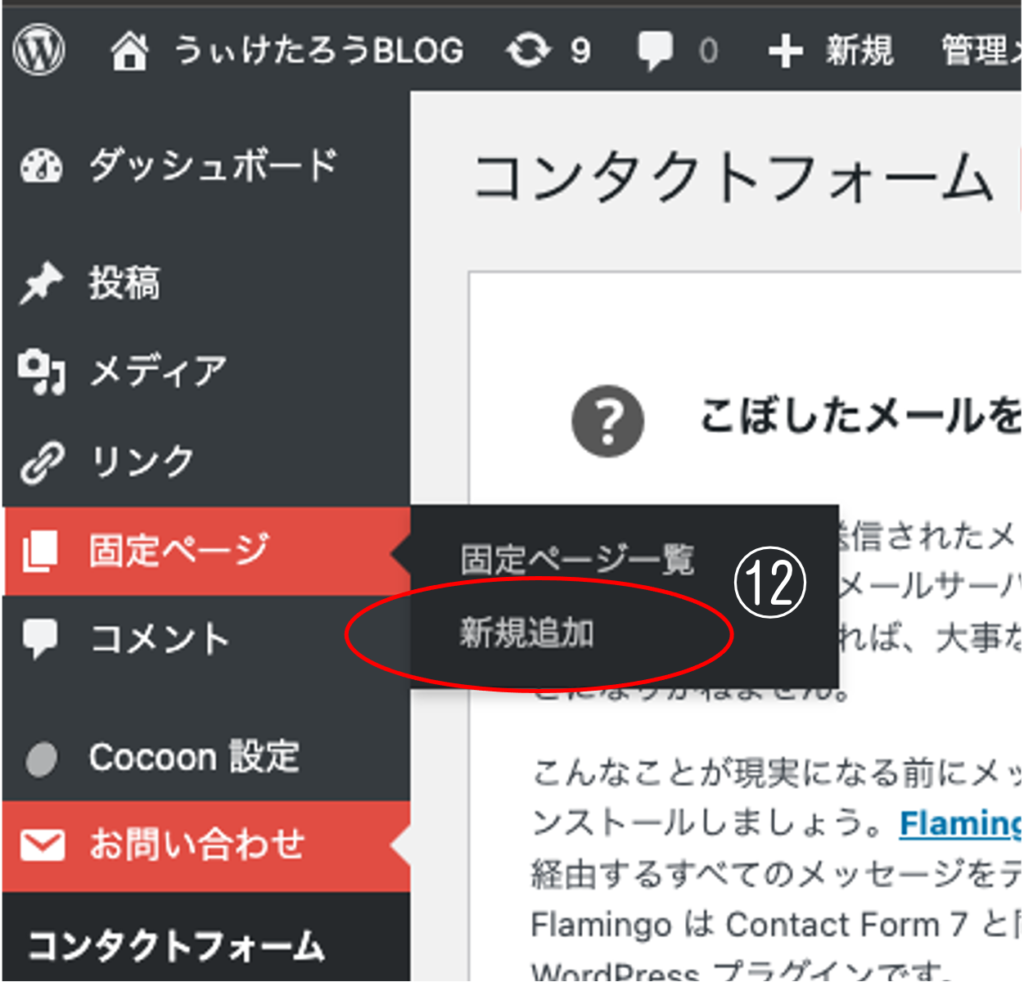
ダッシュボードの固定ページから新規追加を選択します⑫。

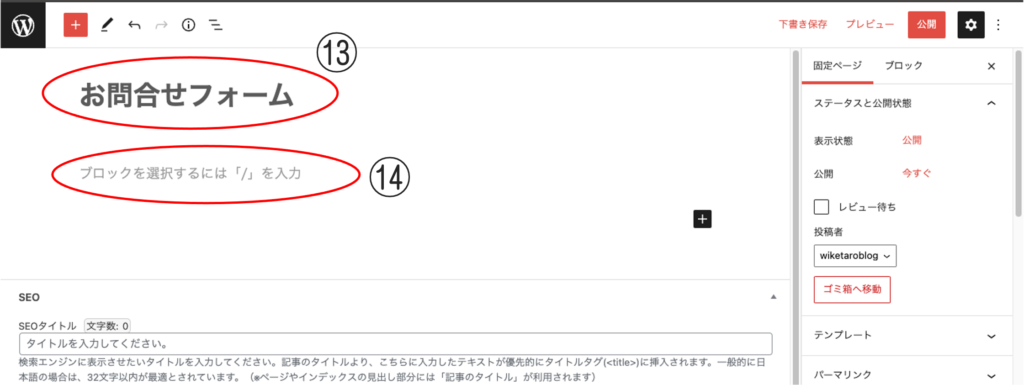
「タイトルを追加」にお問い合わせフォームと入力し⑬、その下に先ほどコピーしたショートコードを貼り付けます⑭。

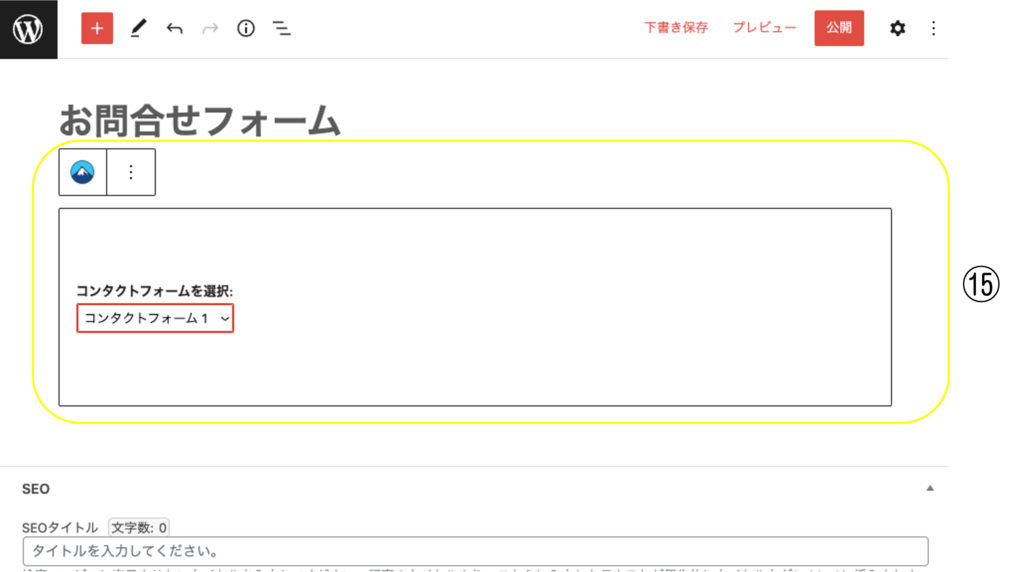
ショートコードを貼り付けると、コンタクトフォームのブロックが出てきます⑮。

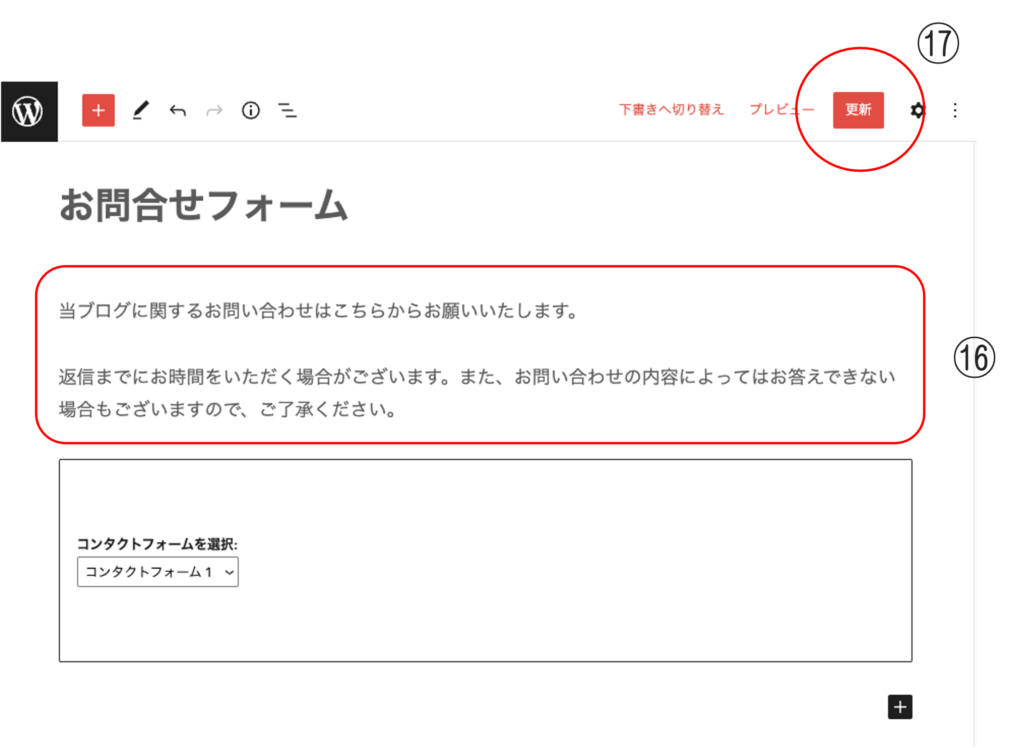
このまま公開をクリックしてもOKですが、私はここでタイトルの下にコメントを入れてみました⑯。

公開(更新)をクリックします⑰。※私は一度公開した後だったので更新になっています
プレビューでチェックしてみましょう。

おお〜!ちゃんとお問い合わせフォームになってますね。追加したコメントも入っています。
【補足】ショートコードをコピーし忘れていた場合
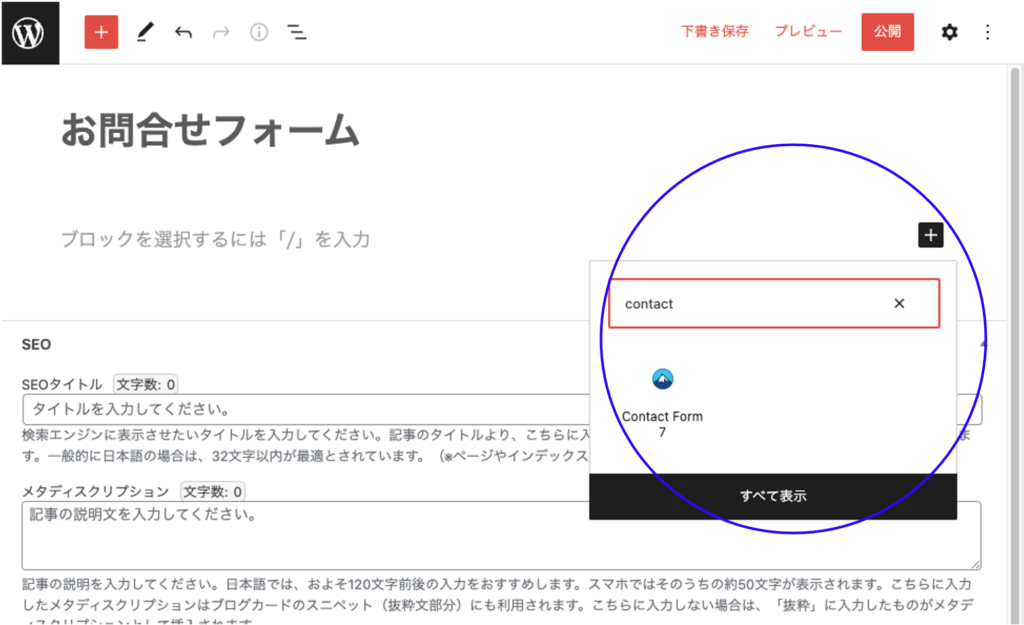
右側の➕をクリックし、検索窓にcontactと入れて出てきたContact Form 7 を選択すれば、⑮と同じものが出てきます。

フッターにお問い合わせフォームを設置しよう
ここまできたらあと一息です。
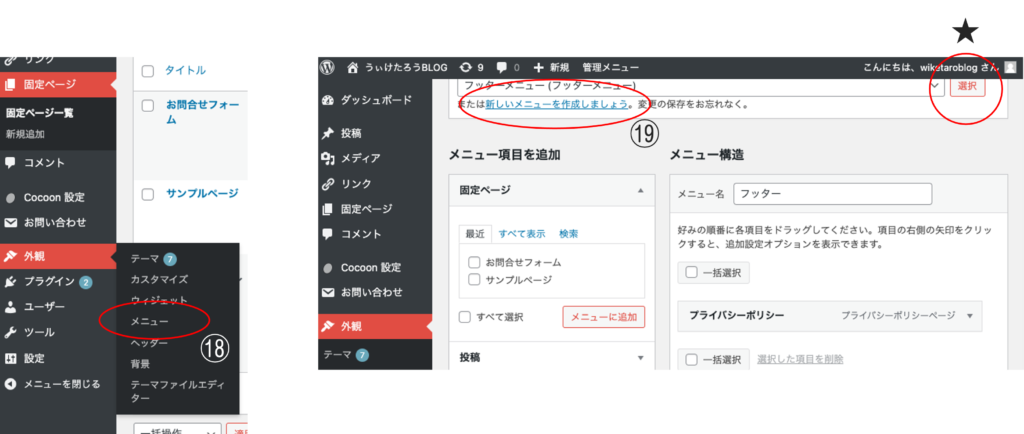
ダッシュボードの外観からメニューを選択します⑱。
すでにフッターメニューを作成したことがある場合はフッターメニューを選択★(㉓へ)。
フッターメニューを作成したことがない場合は「 新しいメニューを作成しましょう 」をクリックし⑲、フッターメニューを作成します。

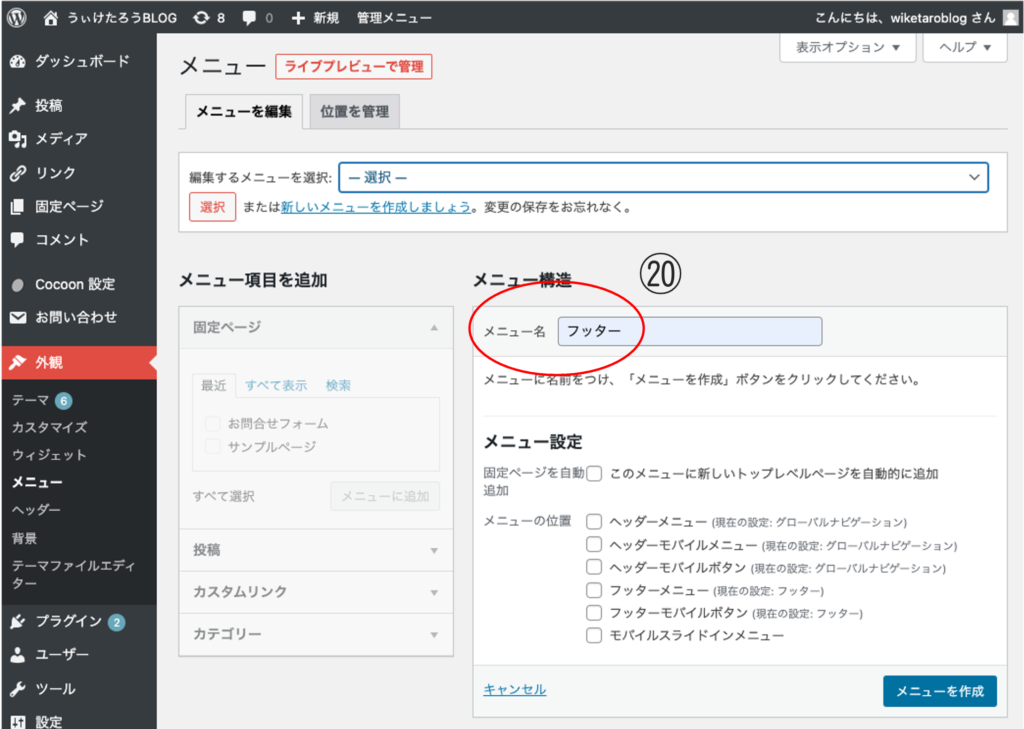
メニュー名にフッターまたはフッターメニューと記入します⑳。

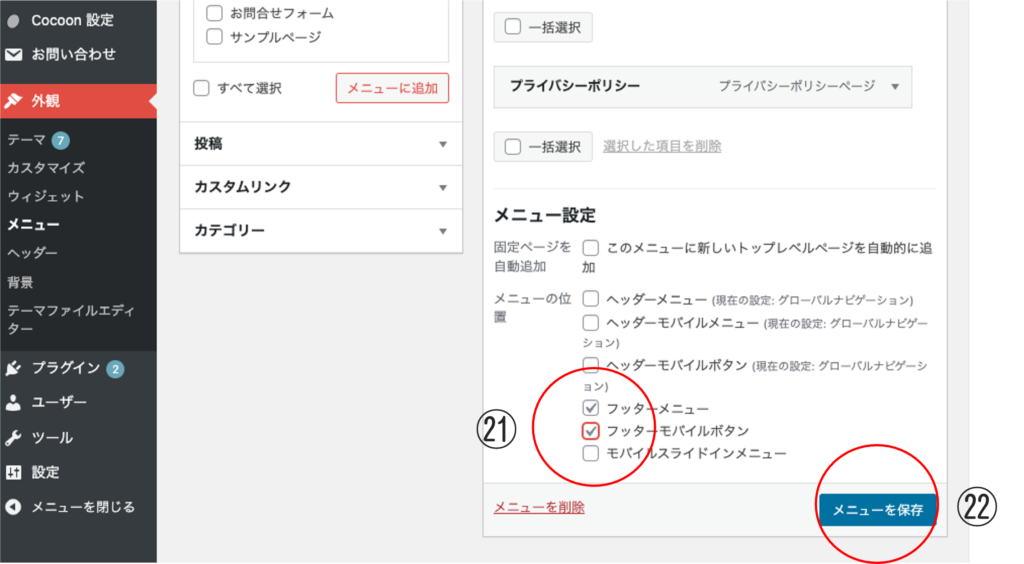
メニュー設定のフッターメニューとフッターモバイルボタンにチェックを入れ㉑、メニューを保存をクリック㉒。

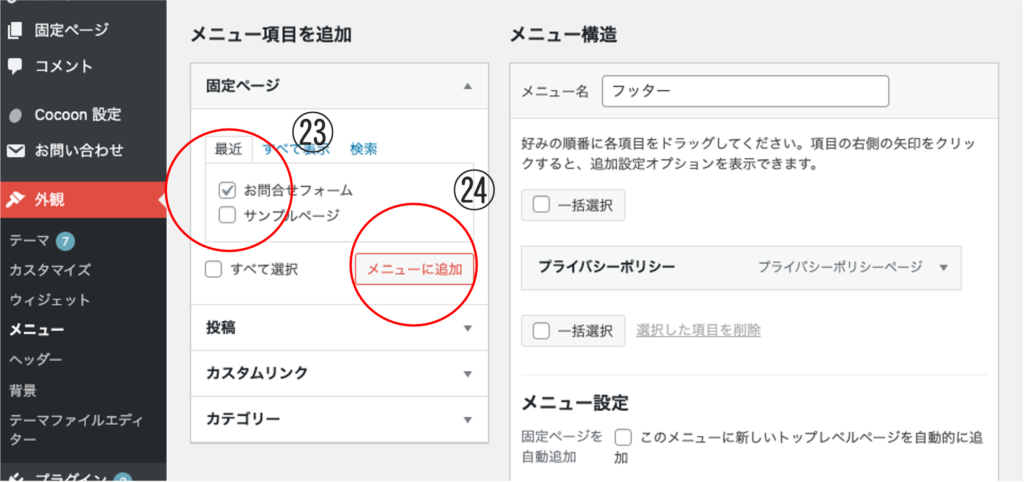
その左のメニュー項目を追加から最近タブのお問い合わせフォームにチェックを入れ㉓、メニューに追加をクリックします㉔。

さあ、これで全て完了です!
確認してみましょう。

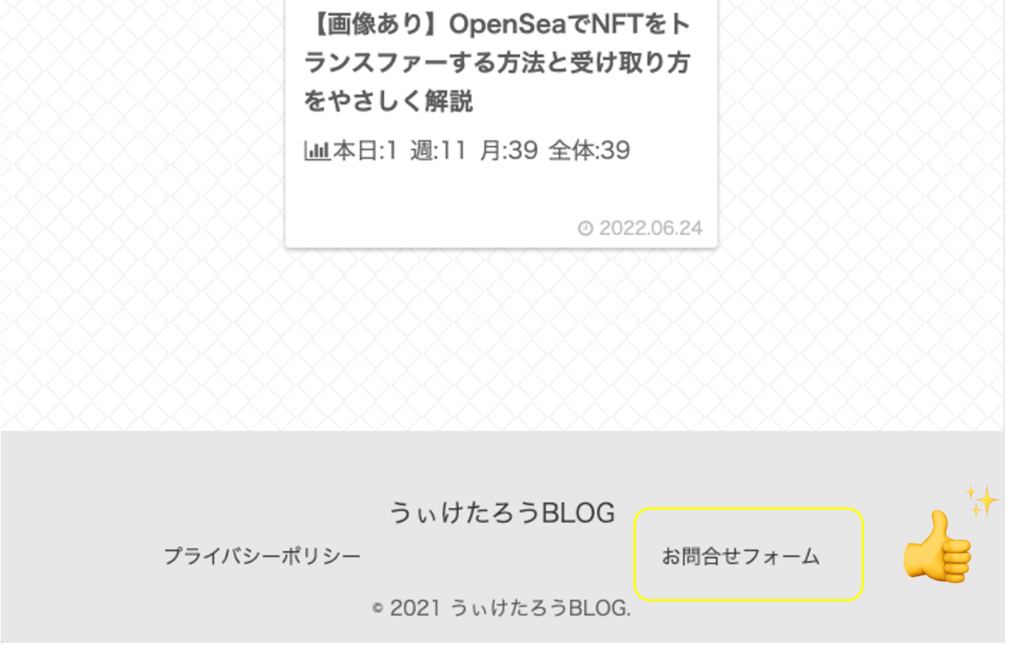
ちゃんと、フッターにお問い合わせフォームがありますね!
クリックすると、お問い合わせフォームに飛べました。成功です。
まとめ
今回はワードプレスのコクーンにお問い合わせフォームを設置する方法を説明しました。ちょっと長くて大変でしたね(;´Д`A
お疲れ様でした!
それでは、楽しいブログライフをお過ごしください👋



コメント