テキストにカラーの変化を加えカラフルにする方法です。
あらかじめ、カラフルにしたいテキストを用意してください。
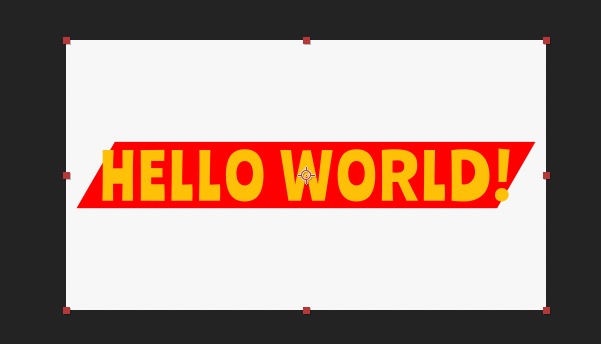
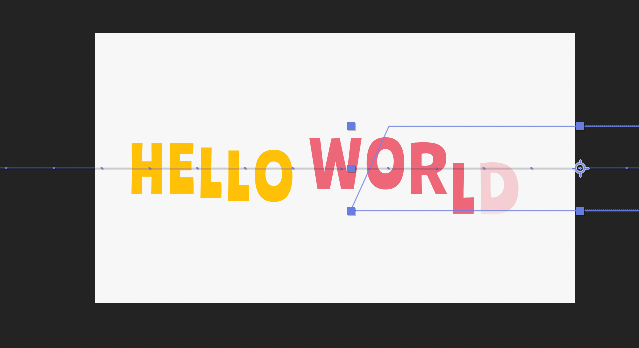
私は今回こちら↓のテキストを使います。

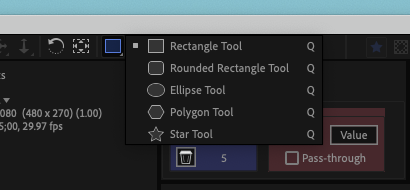
まず、Rectangle Tool(長方形ツール)で長方形をつくります。

レイヤーは選択していない状態で、長方形ツールの上でダブルクリック。

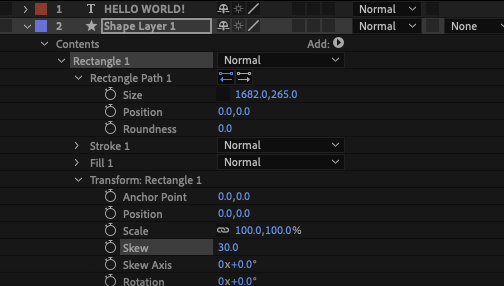
長方形(以下、Shape Layre 1)の中のContents→Rectangle1→Rectangle Path1から、鎖を外して四角のサイズを調整します。
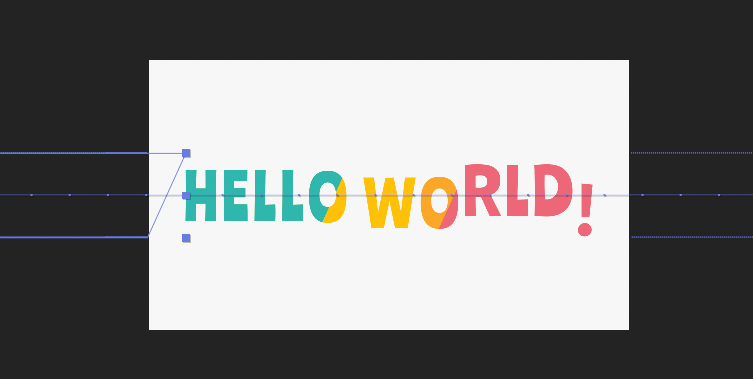
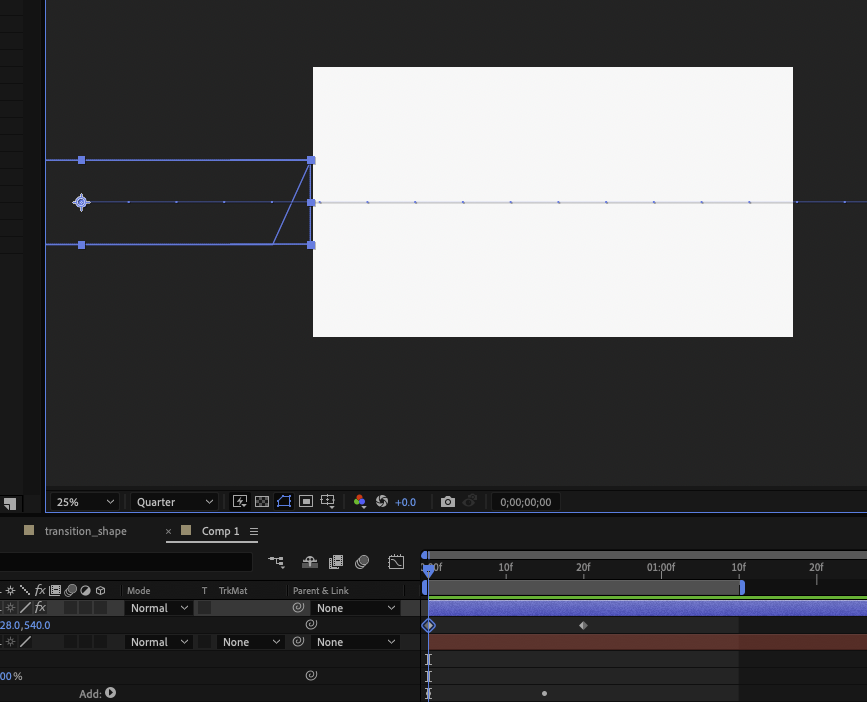
テキストを四角で覆うようにします。
(テキストとShape Layre 1の場所を入れ替えて、だいたいの位置を確認)

Rectangle1内のTransform Rectangle 1 を開き、Skew を触り30と入れます。(数値は任意)
Skewは、図形を斜めに傾かせる操作のことです。

四角が傾きました。

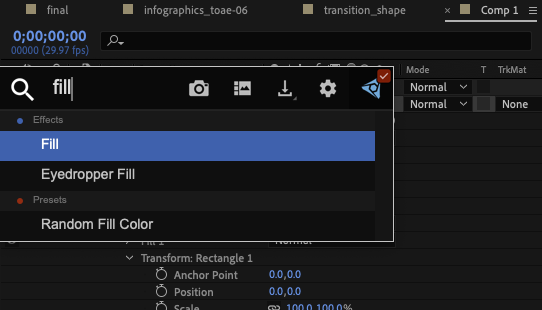
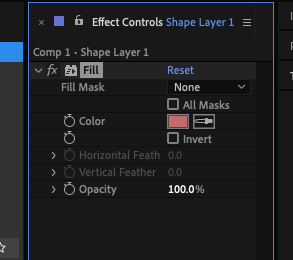
Shape Layre 1を選択しFill (塗り)を選択します。

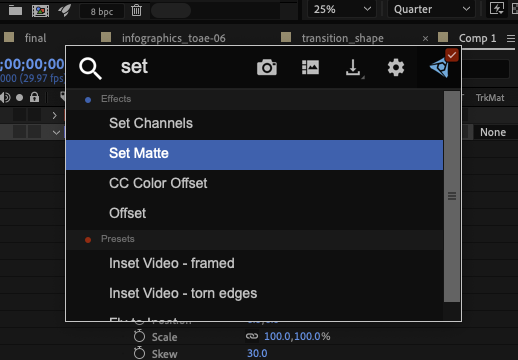
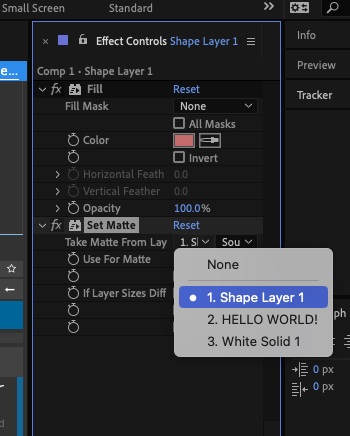
続いてもういちどShape Layre 1を選択し Set Matteを選択します。
Set Matteとは…?
他のレイヤーのチャンネル情報を表示範囲として使用することができます
引用:Vook
他のレイヤーのチャンネル情報を利用して、文字の形を指定したレイヤーで使用できるようにするエフェクトのこと…です。

現在、Shape Layre 1にはFill とSet Matte の2つのエフェクトが入っている状態です。
お好みでカラーを変えます。(任意)

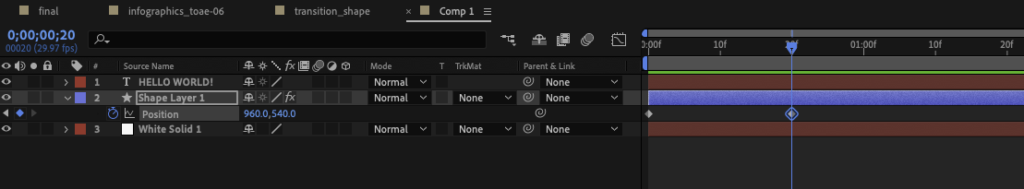
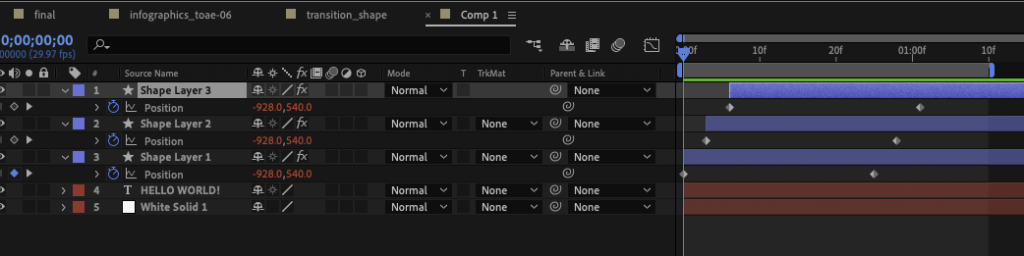
Shape Layre 1にアニメーションを追加します。
Shape Layre 1を選択した状態で、P (Position)を選択。

0秒でキーフレームを打ち、20フレーム(任意の位置)でもう一度キーフレーム。

Positionは、0秒はテキストに被る手前の位置、20フレームはテキスト上を通り過ぎた位置(被らないように)にします。
キーフレームにお好みのイージングを入れます。
Shape Layre 1を選択しEffect Controlsパネルから Set Matte のTake Matte From Layの 選択( ∨ )から対象のテキスト(ここではHELLO WORLD!)を選択します。

すると、Shape Layre 1が消え、Shape Layre 1が通過した部分だけ色が変わりました。

通過する速度を変えたい場合は、Positionキーフレームの後ろを伸ばします。

カラフルにしたい場合はシェイプレイヤーをいくつか複製し、色を変えてタイミングをずらせば完成です。